Digital Accessibility and Inclusive Design Best Practice
Digital Accessibility and Inclusive Design Best Practice
Digital accessibility is an inclusive UX design principle that ensures the needs of all consumers, particularly people living with a physical and/or neurological disability, are addressed in the design and development of websites, social media, apps, email marketing and other digital tools, comms and content.
Around 4.4M Australians (18%) live with a physical and/or neurological disability, and they have wants, needs, interests and the same rights to information, products and services as all of us. For many brands designing for digital accessibility is still an afterthought, if a thought at all, and as Diversity and Inclusion are becoming more and more embraced as brand and corporate cultural values and practices, digital accessibility design is being overlooked - and the disabled community excluded, albeit unintentionally - as a result .
“We need to actively engage and implement strategies that will get our industry and the work we produce stepping forward, and up, to goals of creating more representation, diversity and inclusion, and that we need to include everyone—disabled, able bodied, straight, gay, trans, men, women, young, old, culturally diverse and indigenous Australians (a group who weren’t even part of the discussion on the day).” - Changing the Ratio Shouldn’t be something we have to think about.
The World Wide Web Consortium’s (W3C) accessibility guidelines are comprehensive inclusive digital design principles that ensure fair and equal access to online platforms, content and services for everyone living with disability, including:
•auditory: hard of hearing, deafness
•cognitive and neurological: learning disabilities, distractibility, difficulties remembering, focusing on large amounts of information
•physical: difficulties using a mouse or keyboard, limited fine motor control, slower response time
•speech: difficulty producing speech for the purposes of speech recognition services or people
•visual: degrees of impairment in one or both eyes, colour blindness, sensitivity to bright colours
Including digital accessibility in conversations and strategy
Including the disability community in the conversation and digital accessibility design in the strategy is about ensuring information, products and services are equally easy for all consumers to access, navigate, use, read and understand online. Whether it’s copywriting and site design considering and testing how easily and clearly screen readers used by the visually impaired can translate the page and content, or ensuring videos across all platforms are captioned accurately and clearly for the hearing impaired or simply representing all communities and audiences in the images, videos, campaigns and creative published, inclusive design creates better, easier online experiences for people living with a disability. Providing fair and equal access to digital experiences, information and content is also a requirement of the Australian Disability Discrimination Act 1992.
It can also have a variety of surprising benefits for brands. People living with disabilities represent a significant global audience, with a collective buying power of around USD$8 trillion. They’re also an audience that is misunderstood, under-represented and excluded - unintentionally overlooked by habit, or a single lens view that defines people as their disability, or by just not being part of the conversation until fairly recently. Globally, the disability community is both big and diverse, including:
285 million people are visually impaired; 39 million are blind and 82% of all blind people are age 50 or older.
466 million people have disabling hearing loss; by 2050, that number will rise to over 900 million.
Between 1-3% of the population have an intellectual disability, as many as 200 million people; intellectual disability is significantly more common in low-income countries—about 16 in every 1,000 people.
About 18.5 million people have a speech, voice or language disorder.
Locally in Australia:
Approximately 4.4M Australians live with a disability. This represents approx 18% of the population.
Collectively they hold over $40 billion in annual disposable income - a significant portion of which is untapped due to exclusion in strategy, design and marketing.'
>> PWC Report: Research reveals Inclusive Design can expand customer reach fourfold
For brands, designing for inclusion and accessibility can enhance reputation, expand audiences, broaden reach and awareness, grow engagement and ultimately increase sales, revenue and profit. Captioning videos and publishing video transcripts online also benefits on site SEO and, surprisingly, the usability and experience for other able bodied audiences. Using video captions isn’t just for the deaf or hearing impaired, 8/10 people prefer to watch videos on silent, Despite these benefits, just 36% of brands add captions to video content.
We may not realise it but we all benefit from products, services and innovations that were designed to solve a problem and improve life for people living with a disability, including:
Electric toothbrushes: first created for patients with limited motor skills but used by many people who don’t have motor skill issues, including children.
Subtitles: created for people who are deaf or hard of hearing but used by people in noisy places, translation purposes, and to increase concentration. Interestingly, a UK study found 80 per cent of people using subtitles were not deaf or hard of hearing!
Dropped curbs on sidewalks and ramps: designed by wheelchair users {6} but are also used by parents with strollers and travellers with suitcases.
Coles Quiet Hour: Coles supermarkets have introduced an autism spectrum-friendly low-sensory “Quiet Hour” experience in 173 of their stores where they reduce noise, lighting, and other in-store distractions. In addition, it also benefits anyone who wants peace and quiet while they shop!
The recent Digital Accessibility: The Necessity of Inclusion, report published by Magna and the IPG Media Lab provided some revealing insight into the needs and challenges people living with a disability face in the digital environment, and how brands can focus their efforts to improve the online experience. These insights include:
People with disabilities are regularly consuming all forms of content weekly or more often, particularly visual content (98%): Social media, TV shows and short video clips are favoured by survey participants (89%, 86%, and 80% respectively).
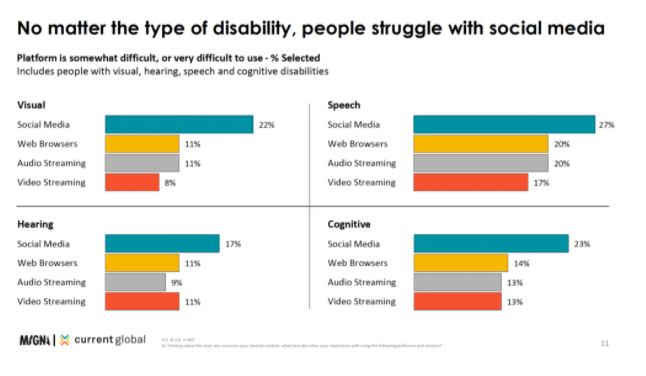
Social media platforms are comparatively difficult to use: No matter the type of disability, people find social media somewhat difficult or very difficult to use (visual: 22%; hearing: 17%; cognitive: 23%; speech: 27%). Some of the problems reported include small text, misleading buttons, ads interfering with actual posts, far too many options and menus, and hard to navigate.
Assistive tools are a flawed experience: 54% of respondents, regardless of disability, use an assistive tool to help read, view, or listen to content; 64% of those who use an assistive tool reported having problems consuming content even with an assistive tool and 34% have problems consuming content because of the tool itself. Moreover, 56% of the overall audience needs assistive tools, but don’t have access to them – citing cost as a major issue.
Lack of accessibility has become a normalized experience: On the surface, people think brands are doing a good job (40%), but standards are low to begin with; the study found that people with disabilities were not sure what changes companies should make.
Inaccessible communications cause negative emotions and can have serious repercussions for brands: 81% reported a negative emotional response when a brand’s communication was inaccessible, with 38% also feeling frustrated. When brands are accessible, they reap a host of benefits, with 60% taking a positive brand action and 81% having a positive emotional response and feeling connected to the brand.
Digital Accessibility Design Best Practice
These digital accessibility best practice guidelines are applicable to websites, ecommerce, blogs, social media, email marketing, apps and all other digital platforms and communications.
Inclusive digital accessibility design may be a requirement of the Australian Disability Discrimination Act but, making digital platforms, experiences, content, products and services equally accessible for the disability community as they are to everyone else, is simply, morally, ethically, the right thing to do. The community also offers a large, diverse, untapped new audience with diverse needs and interests, and new and different opportunities for brands to explore.
To begin a digital accessibility transformation of brand platforms and content, start with understanding the basic principles and actions of creating a more inclusive online experience.
>> The Apps That Are Redefining Accessibility - For people with disabilities, the digital divide predates the pandemic. But new tools are opening new pathways for participation.
1. Written Language Accessibility Best Practice
Write in Plain Language
Writing in plain, clear, concise language ensures that all consumers are able to easily read, understand and use the information provided, and that screen readers commonly used by the visually impaired are able to read and verbally recite social media posts and website content clearly and accurately.
Key Best Practice Guidelines - Writing in Plain Language for Digital Accessibility:
Choose words that are common and easy to understand.
Use simple, common, web safe fonts. Decorative/stylized fonts may look good on page but they cannot be easily read by screen readers.
Use subheadings, bullet points and white space to break up text.
Use less words, sentences and paragraphs.
Use everyday, conversational language.
Use subheadings, bullets lists and white space to break up the text.
Use #CamelCase for multiple words within a hashtag
Use emojis, but in moderation. Each emoji has a text description that is read by screen readers. Use Emojipedia to check emoji meanings and descriptions.
Avoid run-on sentences. Use clear, short sentences and paragraphs.
Avoid acronyms. Spell out the first instance of the acronym and add the acronym, in parentheses after.
Hyperlink descriptive text instead of text such as “click here” or “read more”. This makes the link content clear for people and screen readers.
Write in the active voice instead of the passive voice.
Choose web safe, contrasting colours for copy and backgrounds. Always place text on a solid, high-contrast background and ensure a high colour-contrast against its background.
2. Multi-Media Content Best Practice
1. Images
Select images that are clear, easily understood and add meaning to the text.
Use web friendly colours and avoid clashing colours in design.
Choose and plan images and video that include a diverse and inclusive mix of people to ensure all audiences and customers are represented.
Social Media:
Include text descriptions for all photos, images and memes on all social media posts. This allows screen readers to describe them.
Image descriptions should be brief, simple, concise and descriptive.
Website:
Include alt text descriptions for all images published. This allows screen readers to describe them.
More Expert Advice
Read this post by disability advocate Carly Findlay for more great tips and advice on writing Image descriptions on text based posts
2. Video
Add captions to videos. Video captions can be uploaded manually, automated using the native captioning in each social platform or created with captioning software. Video captions are useful for the hearing impaired, watching without sound, children learning to read, when English is a second language and watching videos in a second language.
Transcribe the audio: include a text transcript with your audio recordings. A good transcript includes a script of the dialogue, references who is speaking and describes sound effects, pauses and other noises.
Use animation and GIFs with care: fast moving, flickering and other strong visual displays can be hard for people with cognitive or learning disabilities to focus on.
Avoid the use of strobing and fast lighting transitions, and warn when strobing is used: strobing, blinking and flickering lighting in video can trigger severe and potentially life threatening seizures in some people.
3. App Design and Development Best Practice
Like websites and other digital platforms, apps should be:
Designed and developed according to established standards;
Manually tested for accessibility by experts on the device types and operating systems that the app will be available on;
Fixed to remove the accessibility barriers identified in testing; and
Monitored and maintained on a regular basis.
More Expert Advice
For more on App Accessibility Design read >>> Mobile App Accessibility Guidelines, Strategy and Examples
4. Website, App and Social Media Accessibility Audit
Undertake an accessibility audit of the website and social media to identify areas of improvement.
Mobile accessibility refers to making websites and applications more accessible to people with disabilities when they are using mobile phones and other devices. Accessibility testing on mobile devices can be made easier with one of these 17 Free Mobile Accessibility Testing Tools
View the website and social media using a screen reader to experience content in the way that a visually impaired person would. This will help to identify and address any issues with page content and copy that a user is likely to face.
Use an automated accessibility testing tool to identify accessibility issues.
Check website structure is simple, clear and concise, and breadcrumbs are displayed.
Visually check the web and social media content for design and publishing issues to address such as page clutter, colour contrasts and clashes, font etc
Check that images include alt text descriptions to be read by screen readers and all video is captioned. Publishing video transcripts is also recommended.
Ensure videos and visual content does not include strobing or other triggers
Create an audit report including findings, issues, strengths and recommendations for improvement.
More Expert Advice
For more advice and expertise on Digital Accessibility and Auditing Digital Assets visit https://www.accessibility.org.au/services/auditing/ or https://www.deque.com/blog/what-to-look-for-in-an-accessibility-audit/
“If you do not intentionally, deliberately & proactively include; you will unintentionally exclude” - Sally-Ann Williams; Engineering Community & Outreach Manager, Google Australia
For more insights on Digital Accessibility Design
Accessible design means better design - McKinsey and Company
Disability Discrimination Act Advisory Notes
How to be more accessible on social media
Digital Accessibility: The Necessity of Inclusion,- Current Global and Magna IGB Media Lab
Digital Accessibility Capabilities to Make Your Apps Work for Everyone - Outsystems
Accessible Design: Why And How To Make It A Priority In 2021 - Forbes
Brands Need to Do a Better Job Reaching People With Disabilities - AdWeek